Shortcuts and UI Interactions: Difference between revisions
Jump to navigation
Jump to search
mNo edit summary |
mNo edit summary |
||
| Line 1: | Line 1: | ||
=== Manipulators === | |||
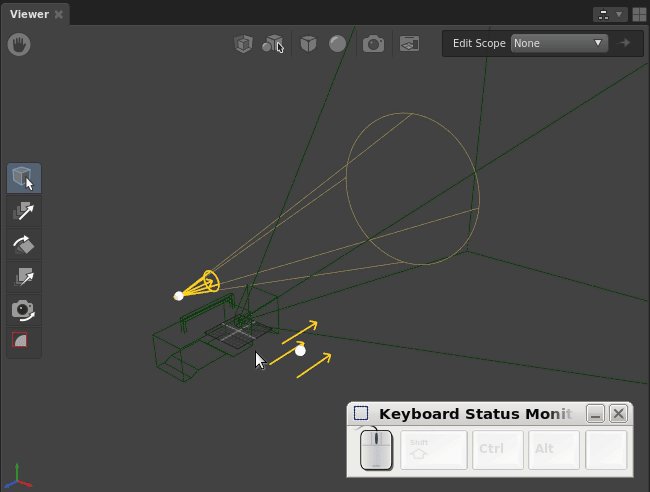
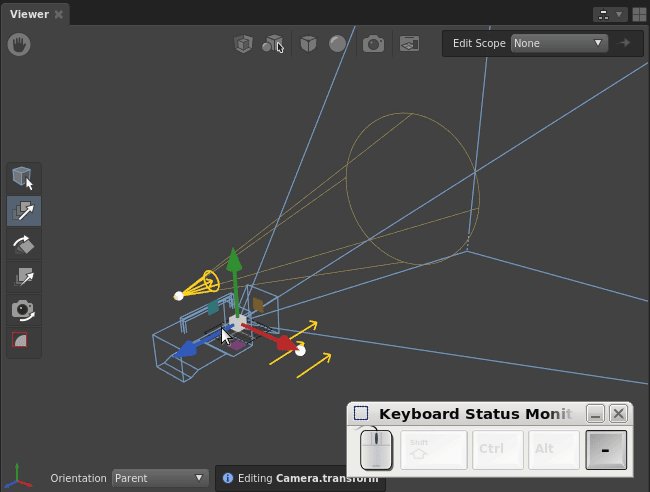
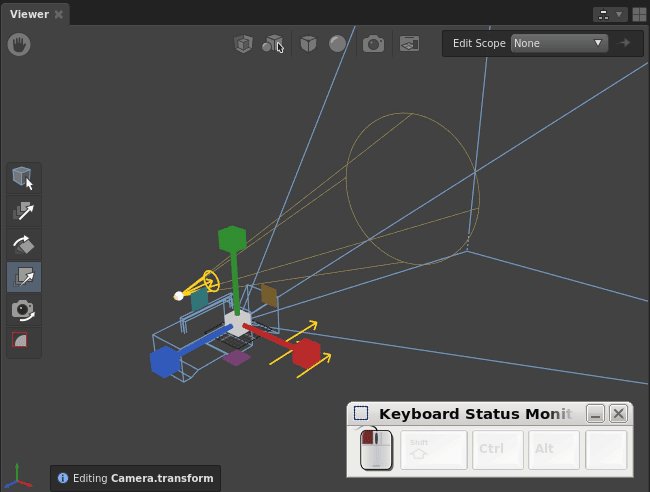
[[File:GafferManipulatorScale.gif|left|frame|Manipulator size can be decreased with <code>-</code> and increased with <code>=</code>.]] | [[File:GafferManipulatorScale.gif|left|frame|Manipulator size can be decreased with <code>-</code> and increased with <code>=</code>.]] | ||
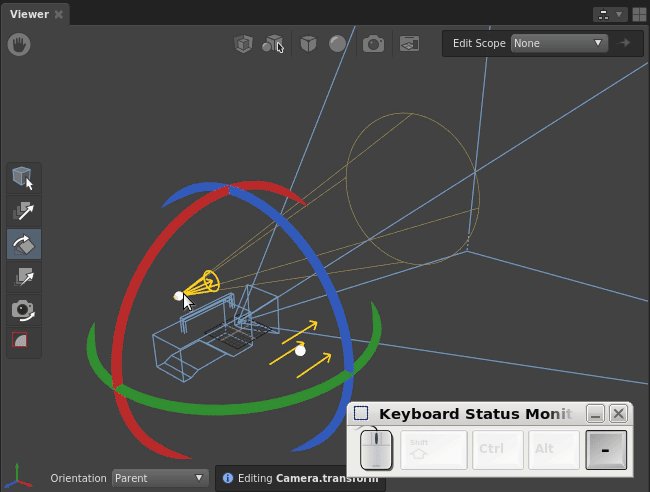
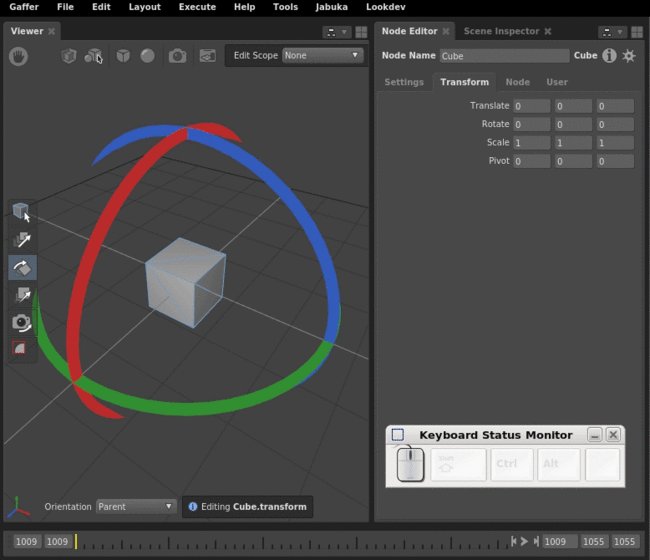
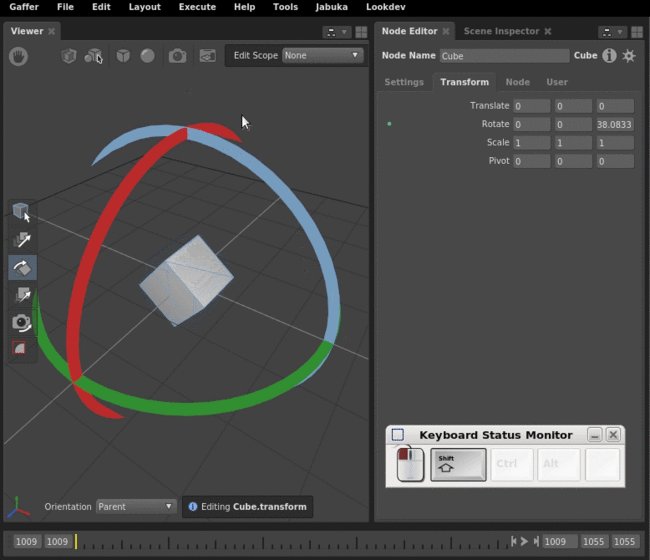
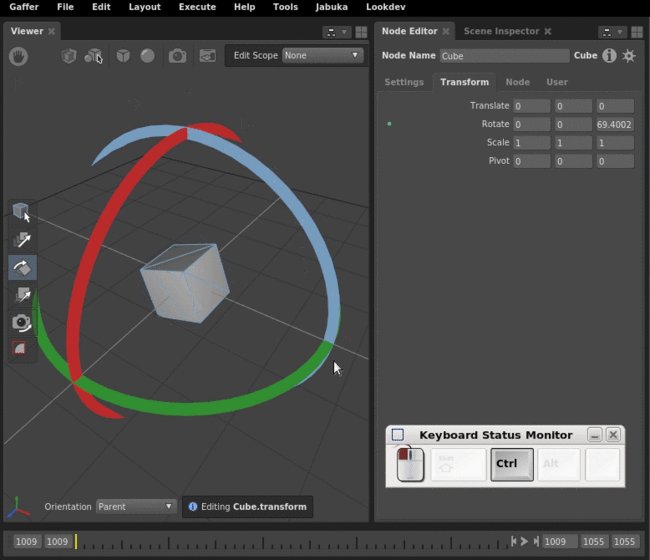
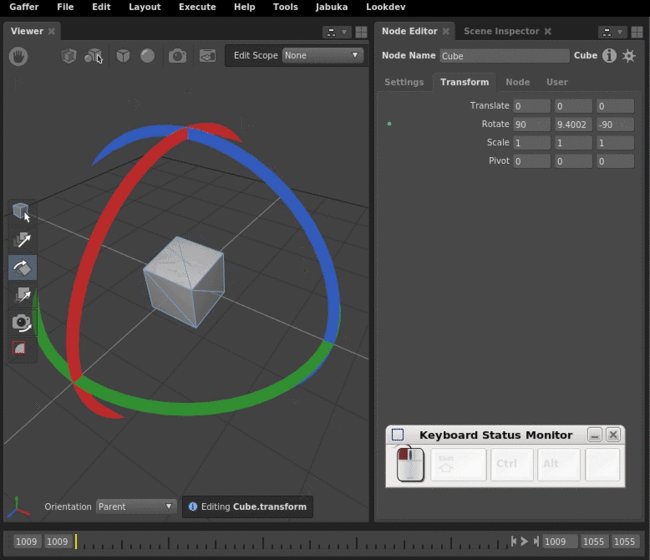
[[File:RotateManipHotkeys.gif|left|frame|Hold <code>Shift</code> while rotating to make precise adjustments. Hold <code>Ctrl</code> to step in 30 degree increments.]] | |||
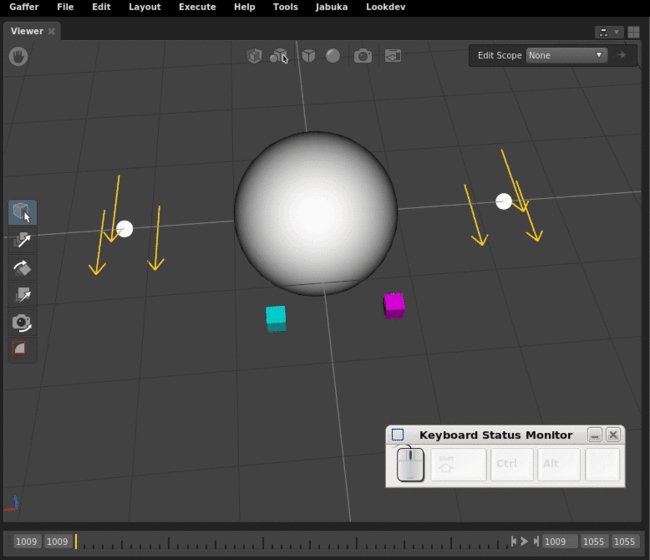
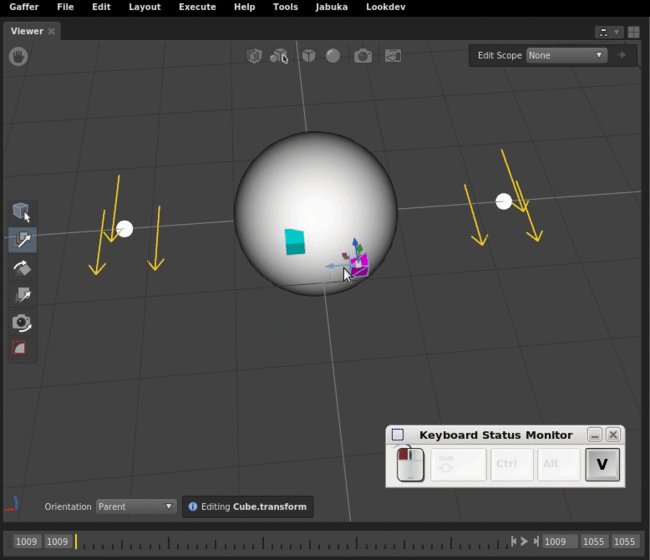
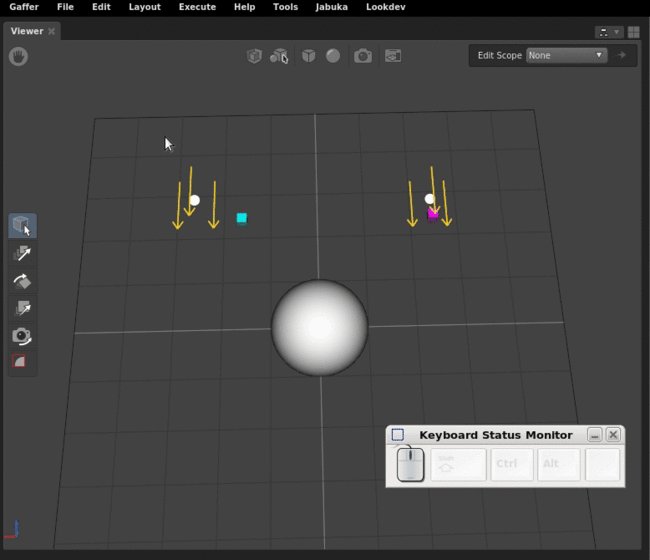
[[File:SnapToObjectInViewer.gif|left|frame|Hold <code>V</code> with the translate or rotate tools enabled to snap or aim at the point clicked.]] | |||
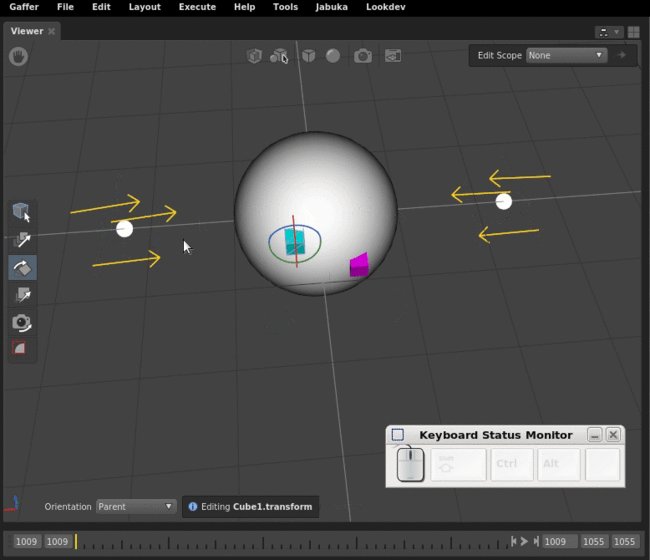
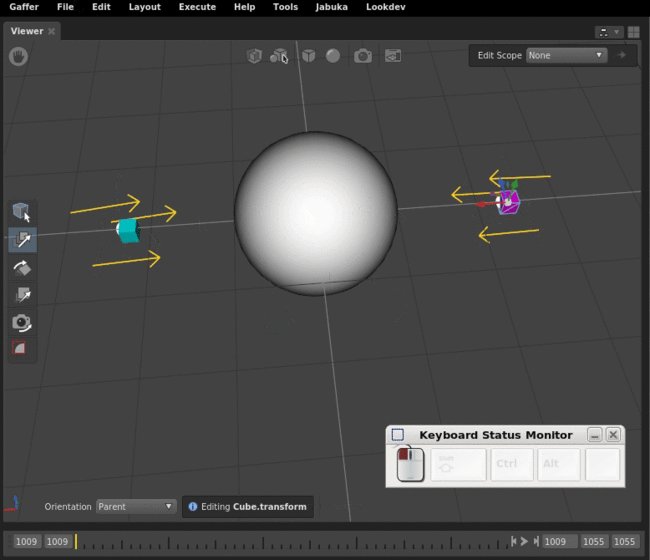
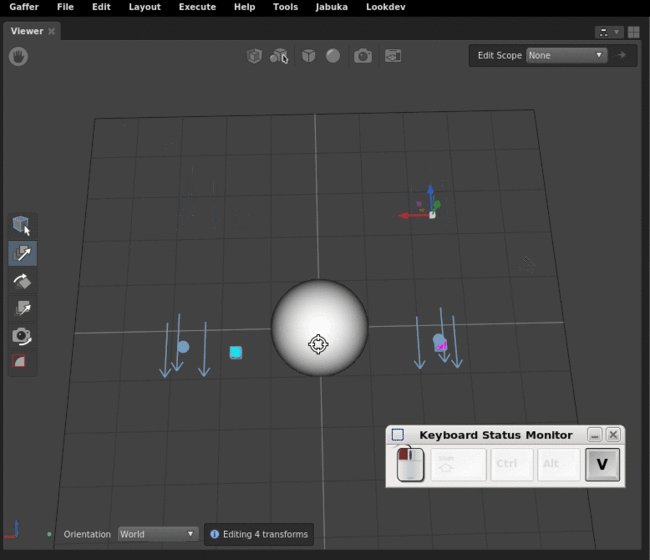
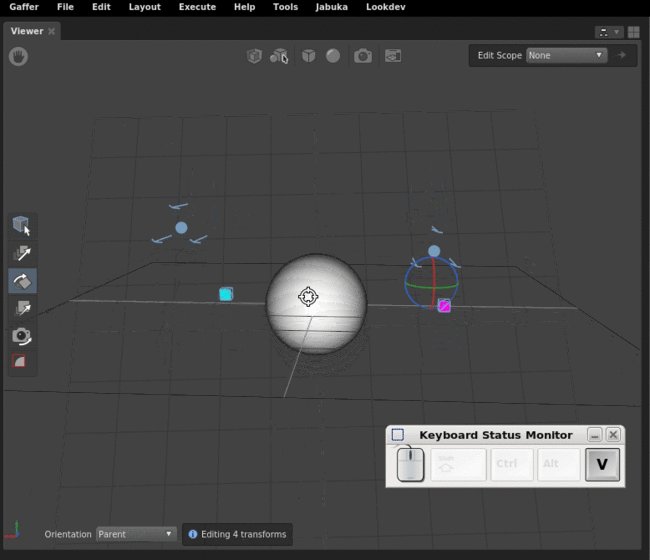
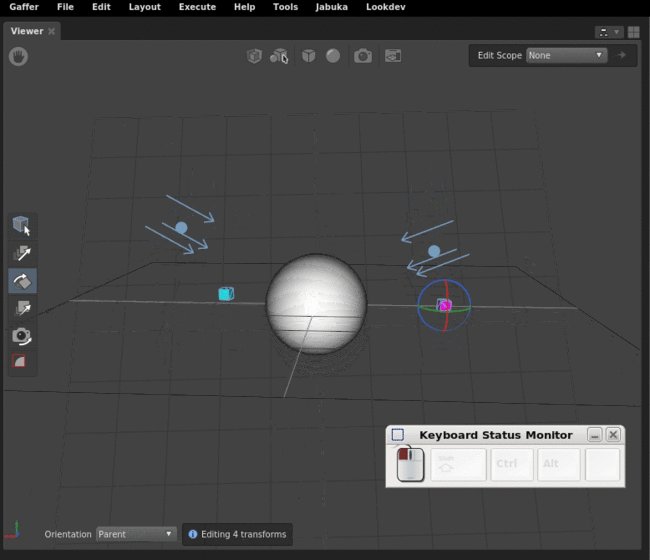
[[File:MultiSelectSnapTo.gif|left|frame|Holding <code>V</code> to snap and aim also works with multiple selected objects]] | |||
=== Expressions and the Python Editor === | |||
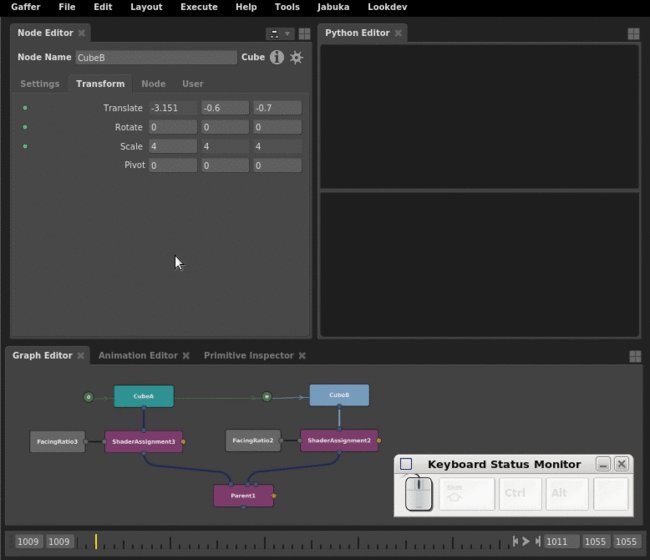
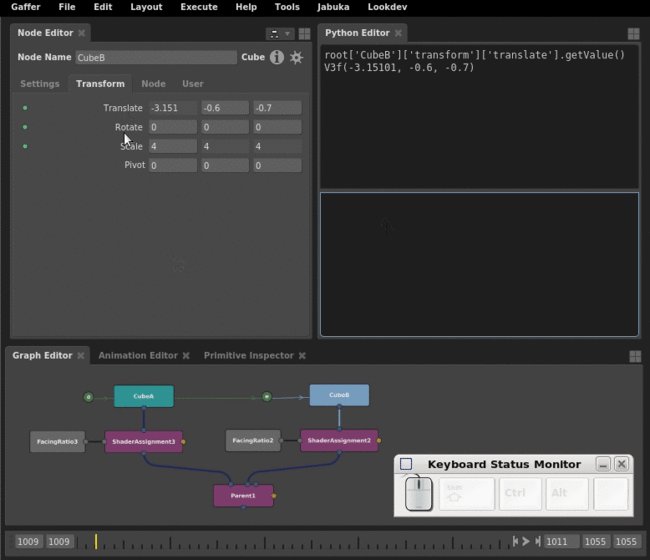
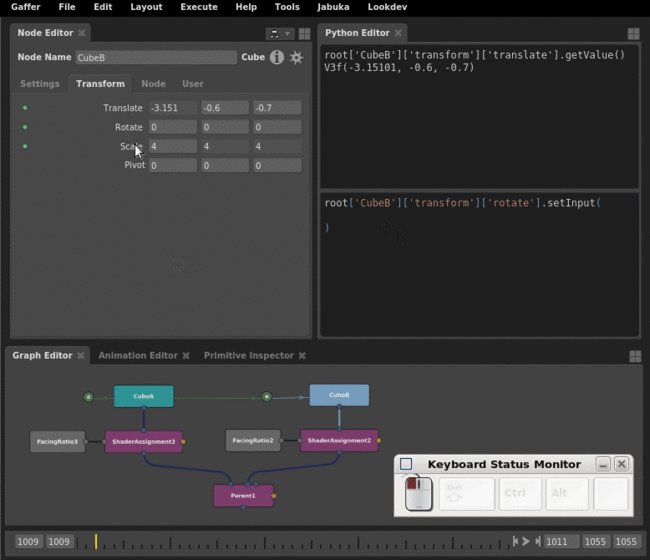
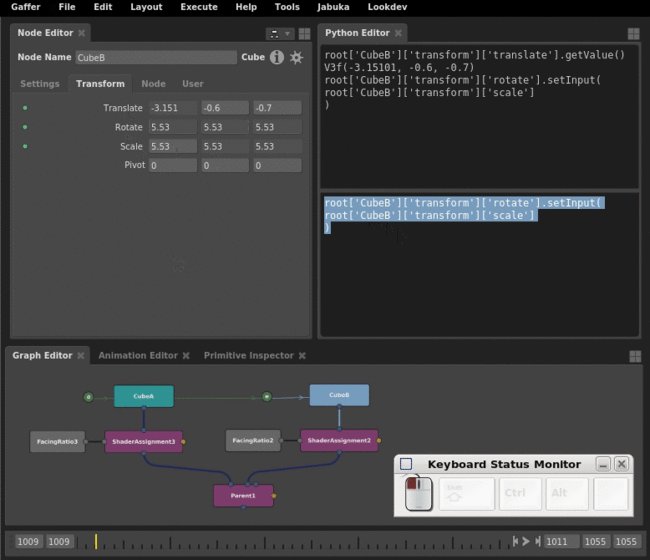
[[File:PlugDragDropPythonEditor.gif|left|frame|Drag a plug from the Node Editor into the Python Editor for easy access.]] | [[File:PlugDragDropPythonEditor.gif|left|frame|Drag a plug from the Node Editor into the Python Editor for easy access.]] | ||
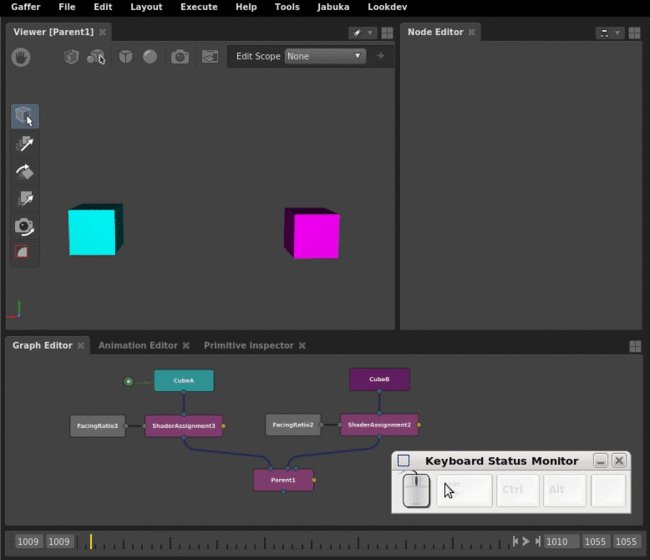
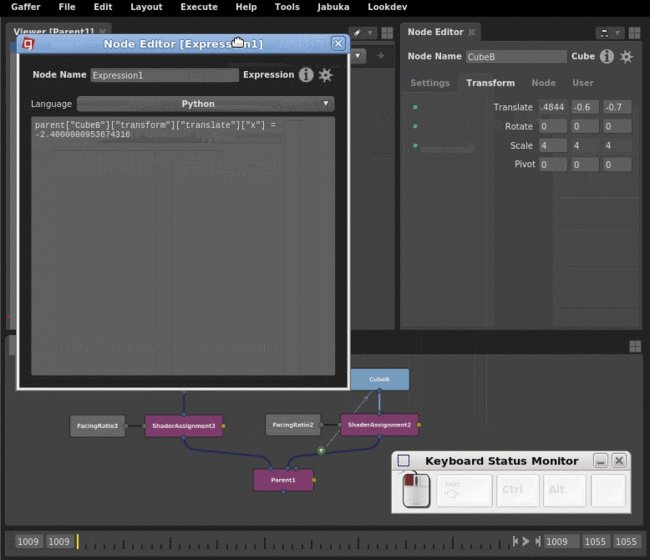
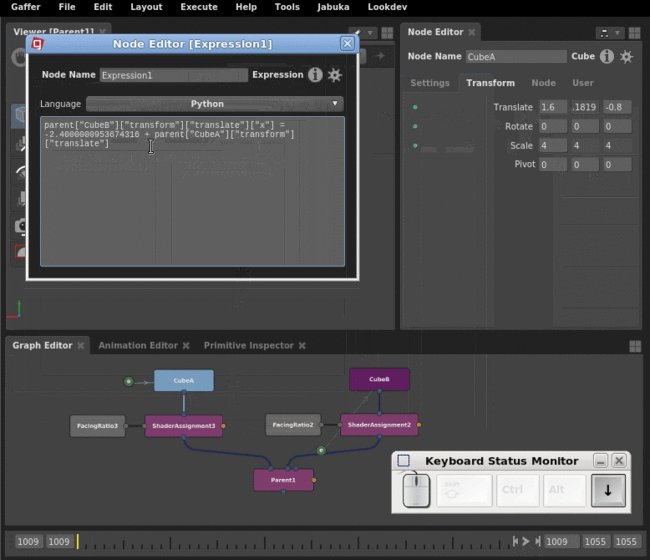
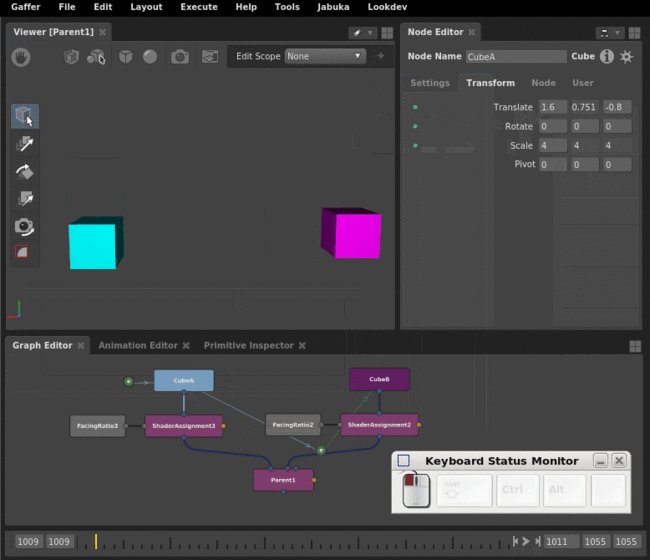
[[File:ExpressionPlugDragDrop.gif|left|frame|Drag a plug into the expression editor to access the plug’s value.]] | [[File:ExpressionPlugDragDrop.gif|left|frame|Drag a plug into the expression editor to access the plug’s value.]] | ||
[[File: | === Editing Plug Values === | ||
[[File:GangPlugs.gif|left|frame|Gang plug values together with <code>Ctrl</code> + <code>G</code>.]] | |||
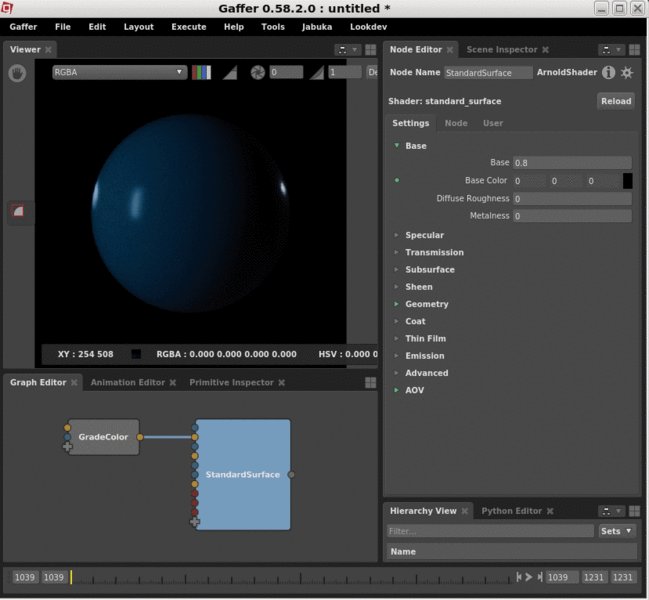
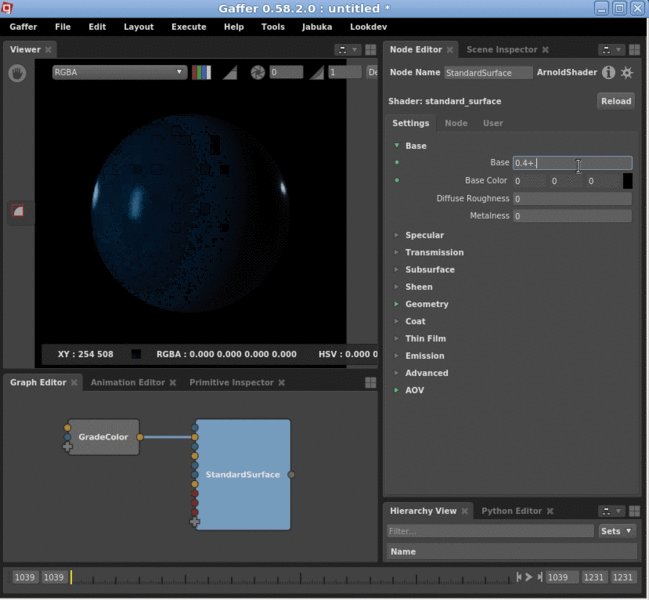
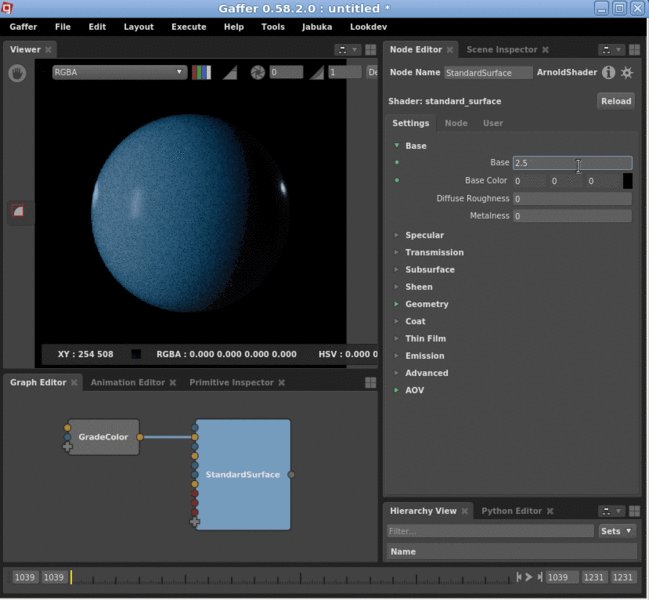
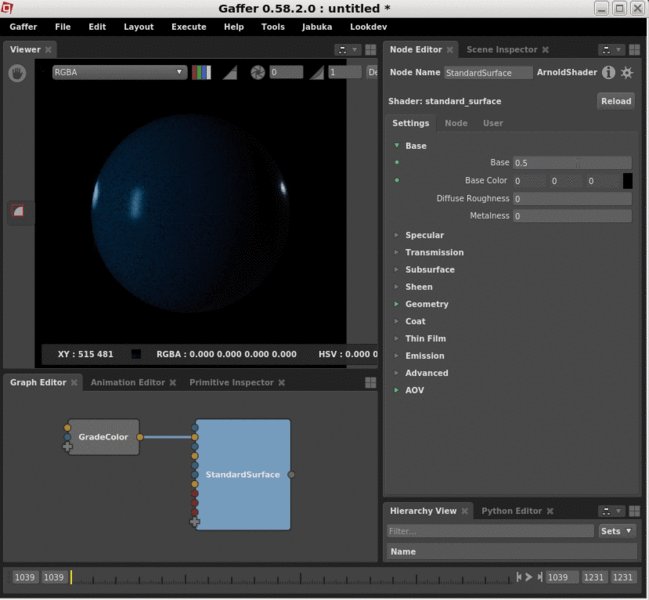
[[File:GafferPlugMath.gif|left|frame|Math operators can be used to edit plug values.]] | [[File:GafferPlugMath.gif|left|frame|Math operators can be used to edit plug values.]] | ||
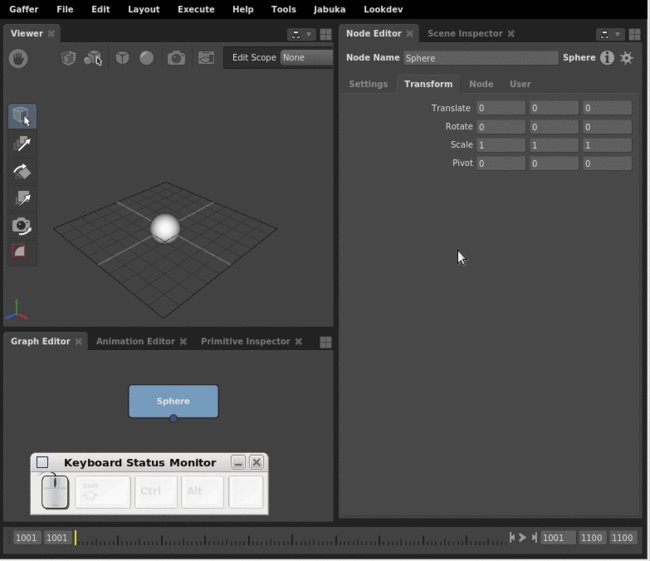
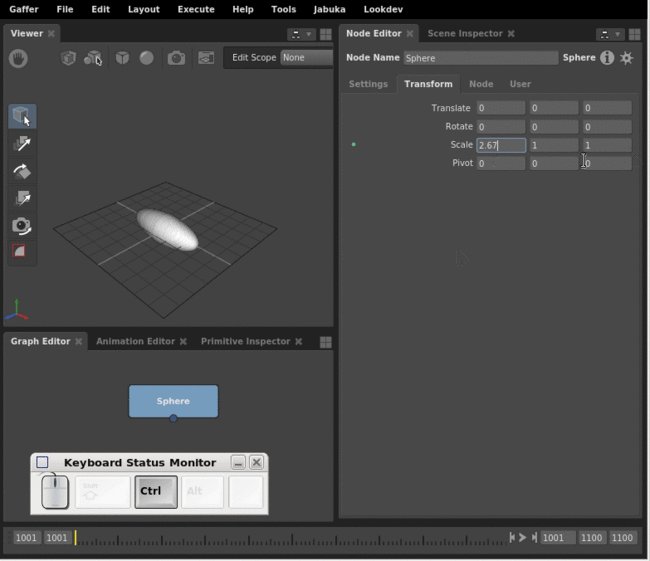
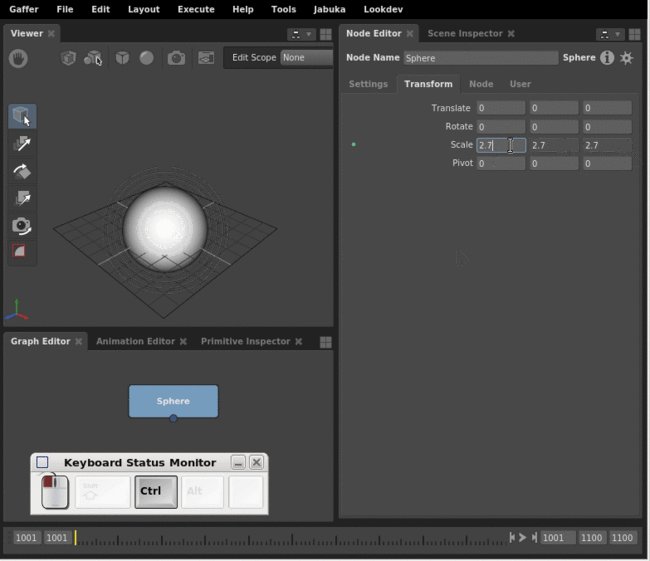
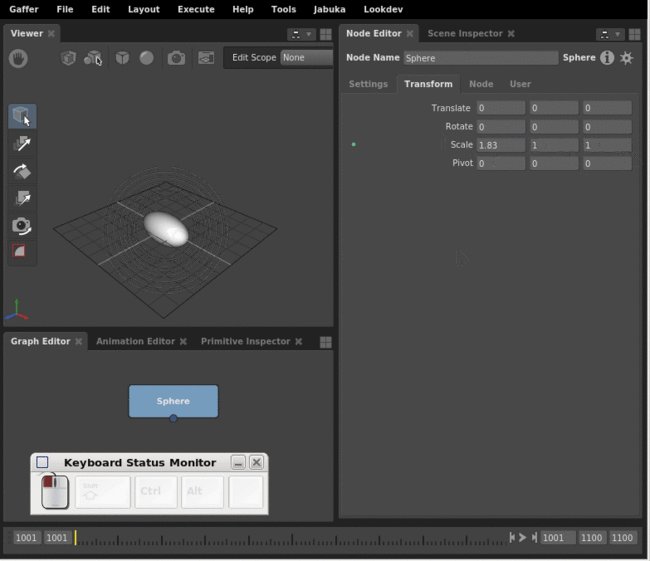
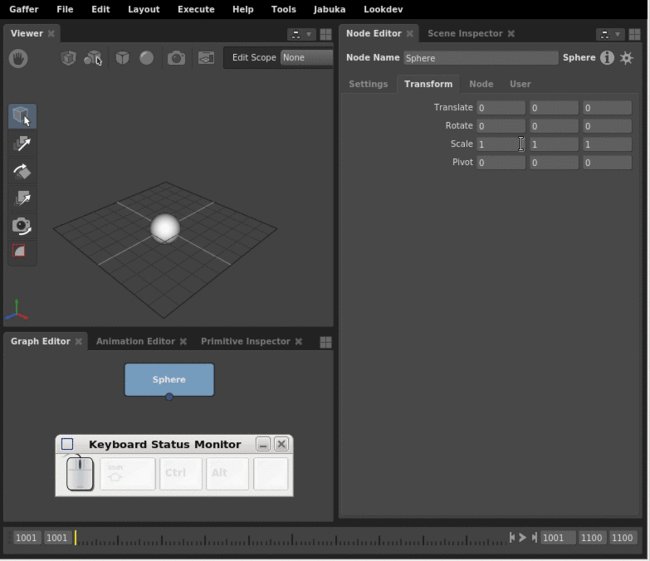
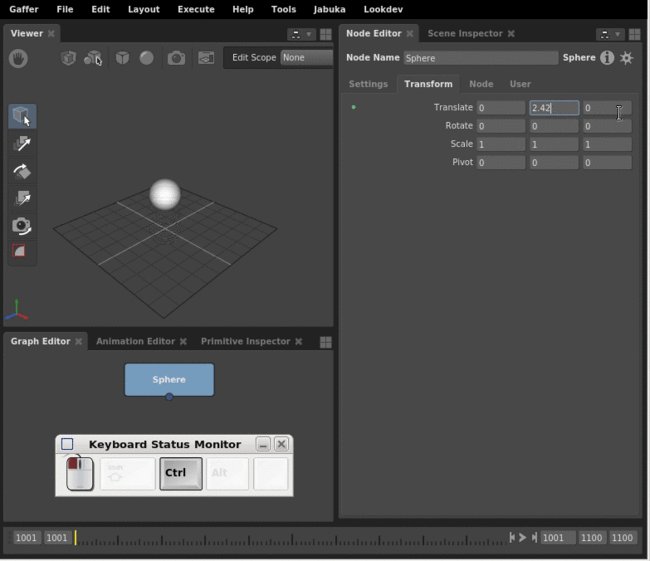
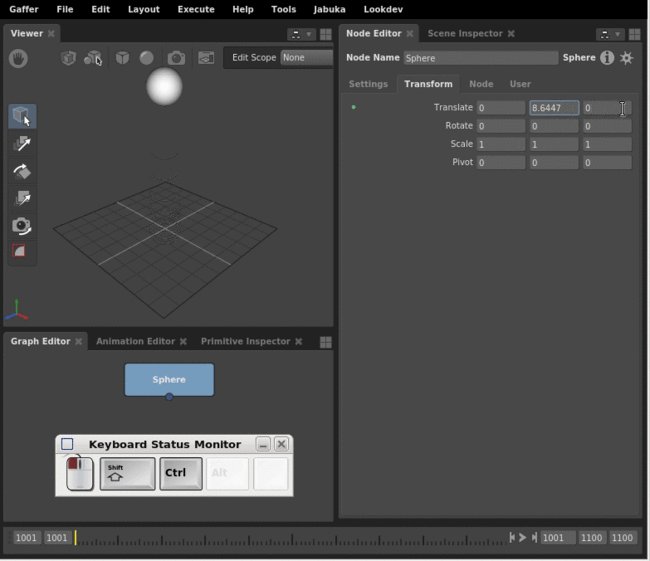
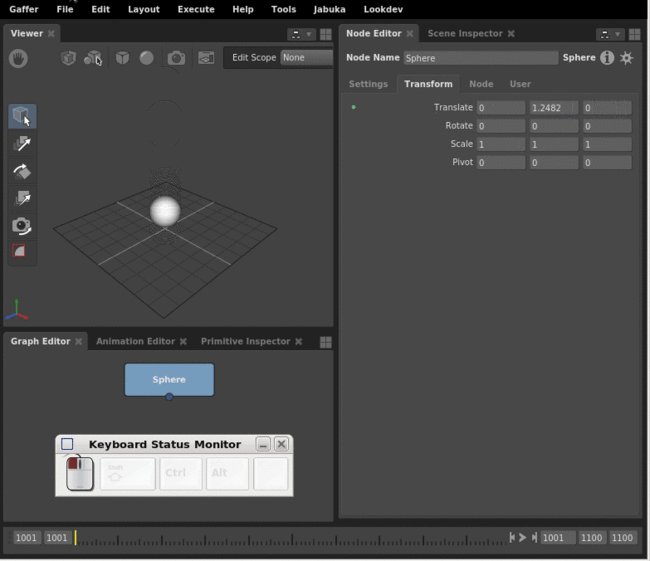
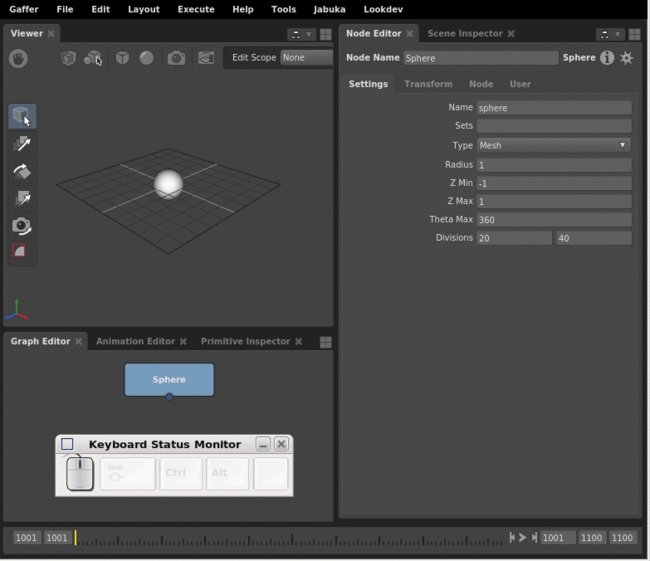
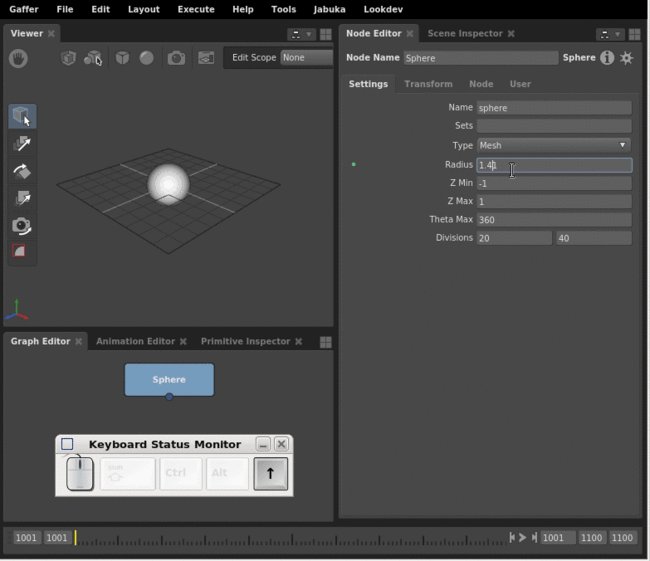
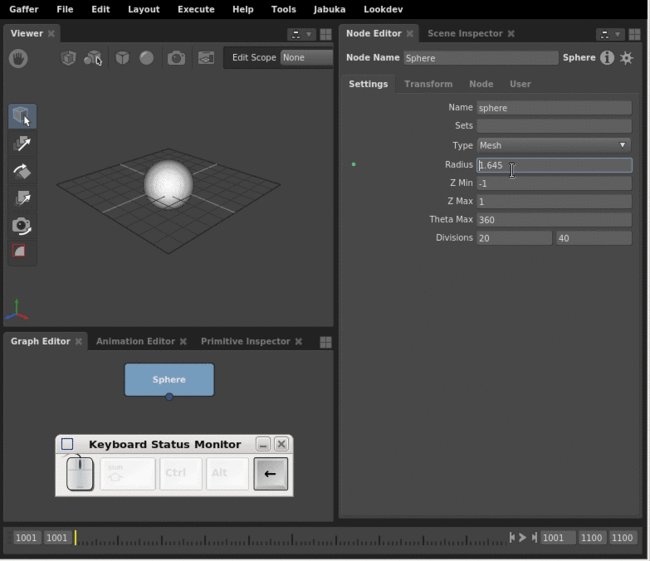
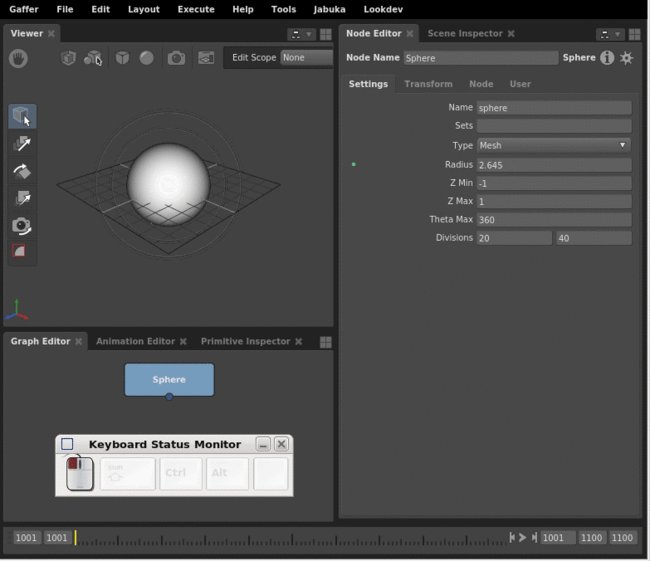
[[File:VirtualSliders.gif|left|frame|Edit plug values by holding <code>Ctrl</code> or <code>Ctrl</code> + <code>Shift</code> and click-dragging left or right.]] | [[File:VirtualSliders.gif|left|frame|Edit plug values by holding <code>Ctrl</code> or <code>Ctrl</code> + <code>Shift</code> and click-dragging left or right.]] | ||
[[File:CursorValueIncrement.gif|left|frame|Edit plug values with the <code>Up</code>, <code>Down</code>, <code>Left</code>, <code>Right</code> cursor keys.]] | [[File:CursorValueIncrement.gif|left|frame|Edit plug values with the <code>Up</code>, <code>Down</code>, <code>Left</code>, <code>Right</code> cursor keys.]] | ||
[[File: | === Viewer === | ||
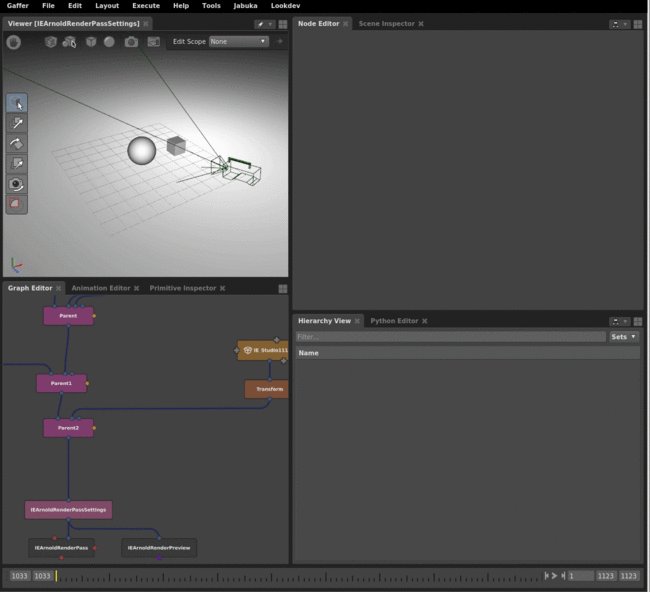
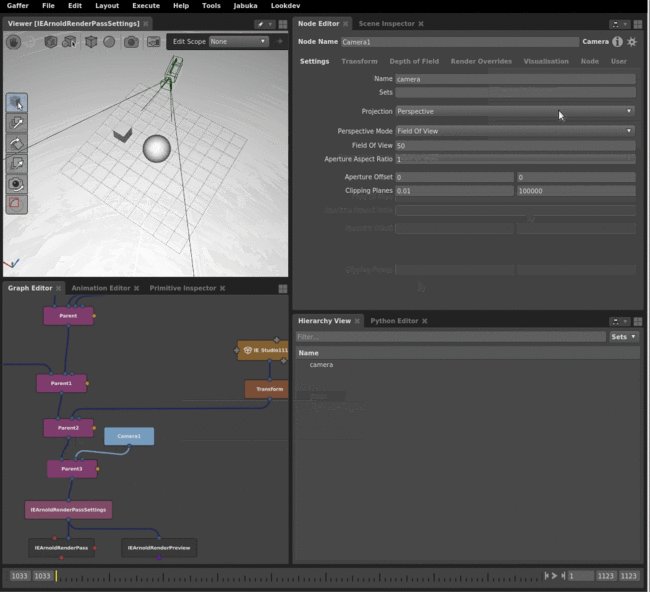
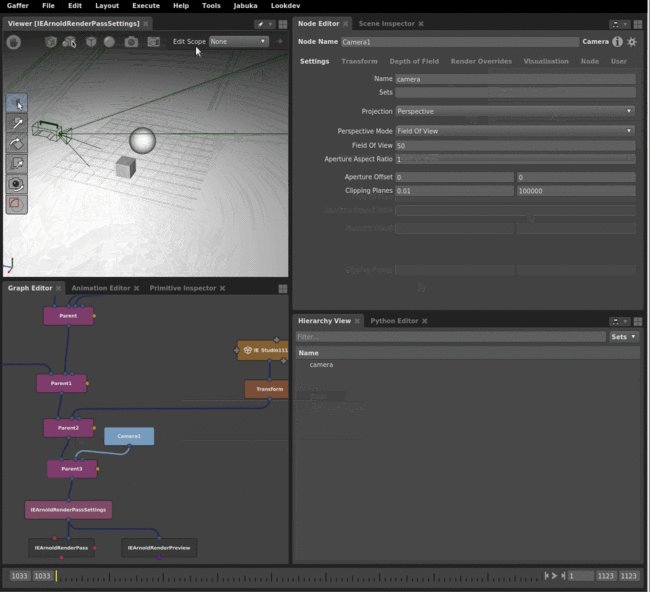
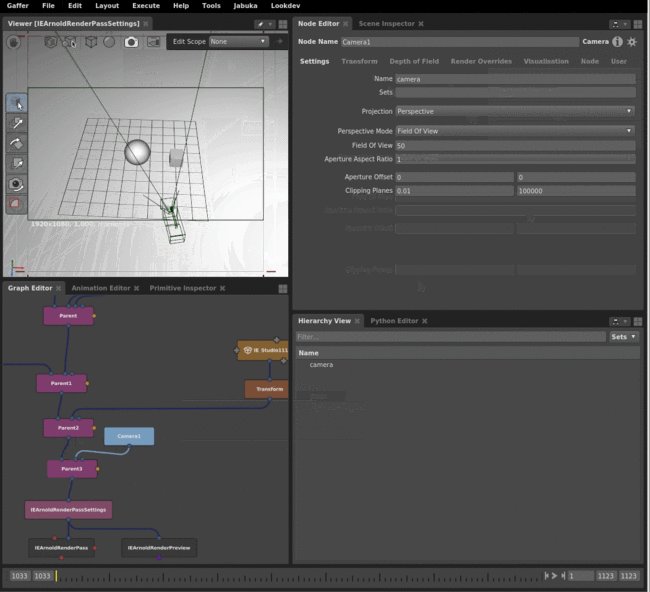
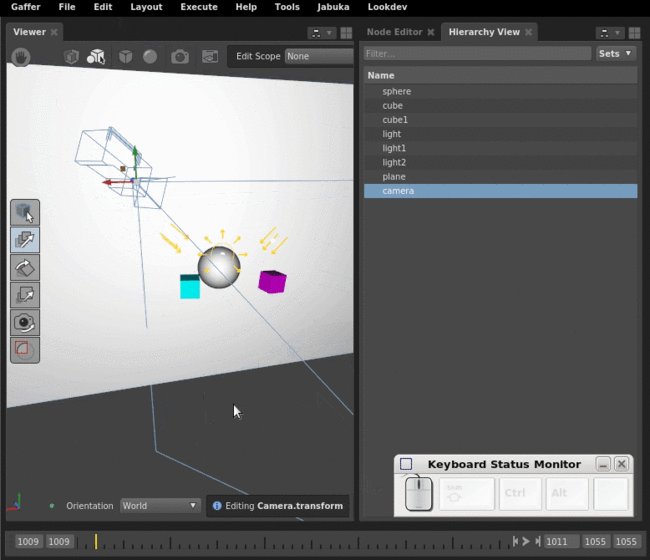
[[File:CameraCopyFromViewer.gif|left|frame|Copy camera position from the Viewer.]] | |||
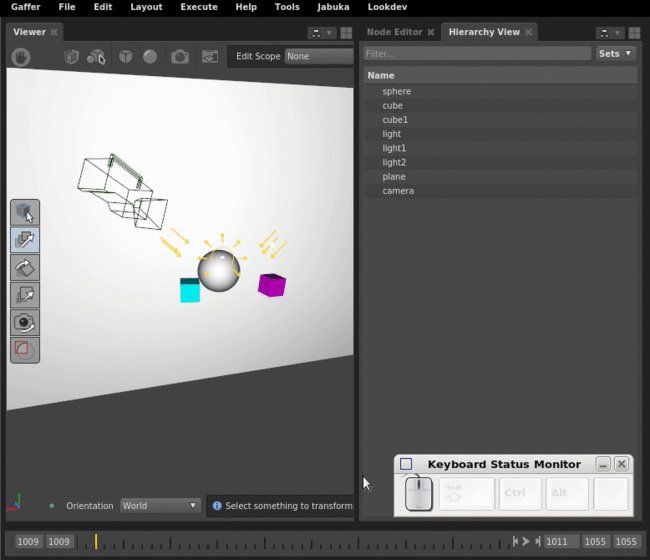
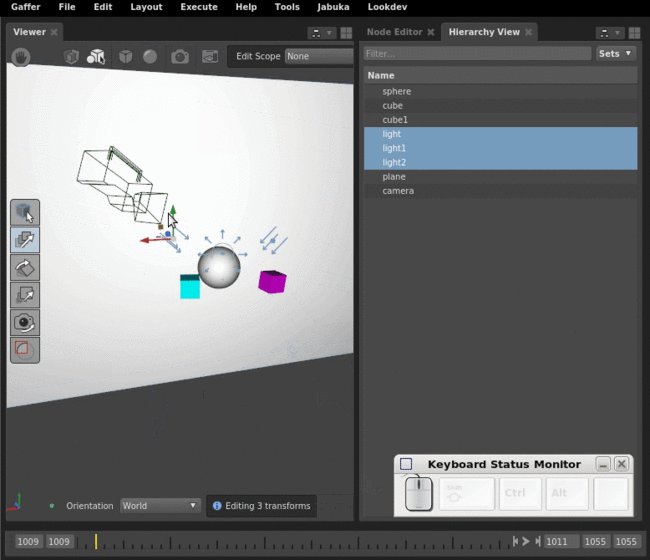
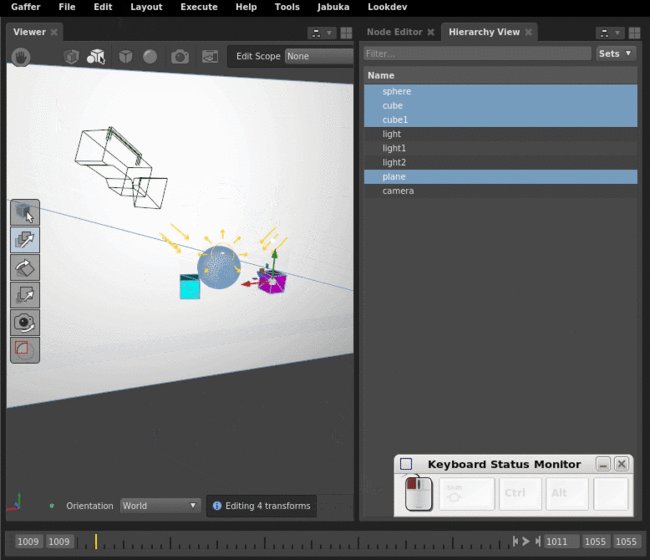
[[File:SelectionMasking.gif|left|frame|Use selection masking to limit what is selectable in a Viewer.]] | |||
=== Graph Editor === | |||
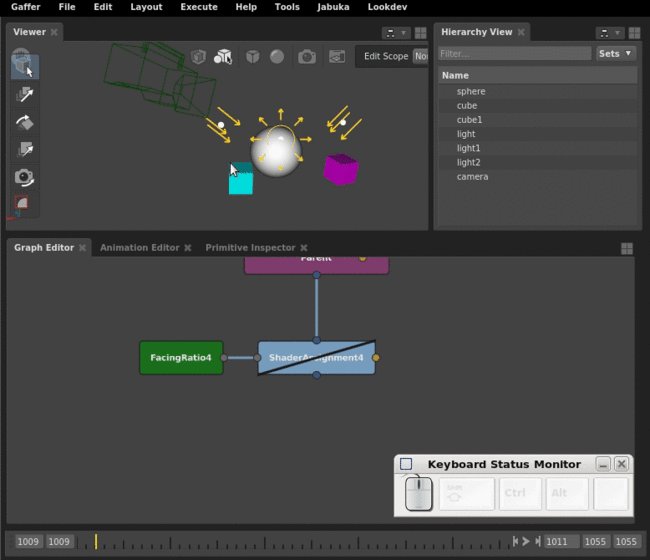
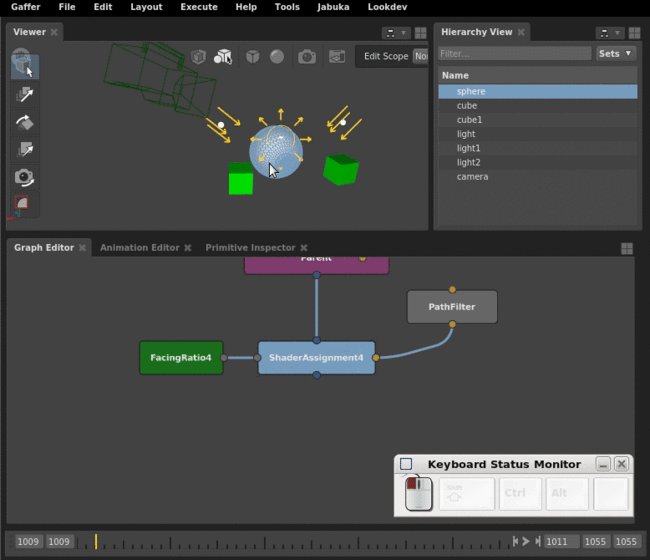
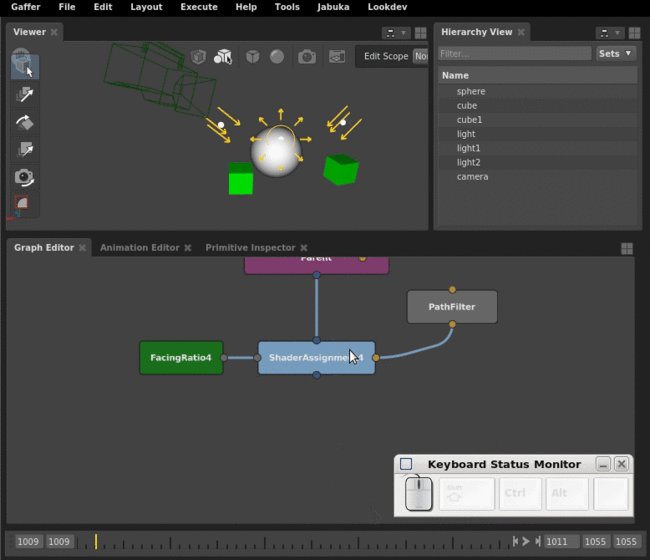
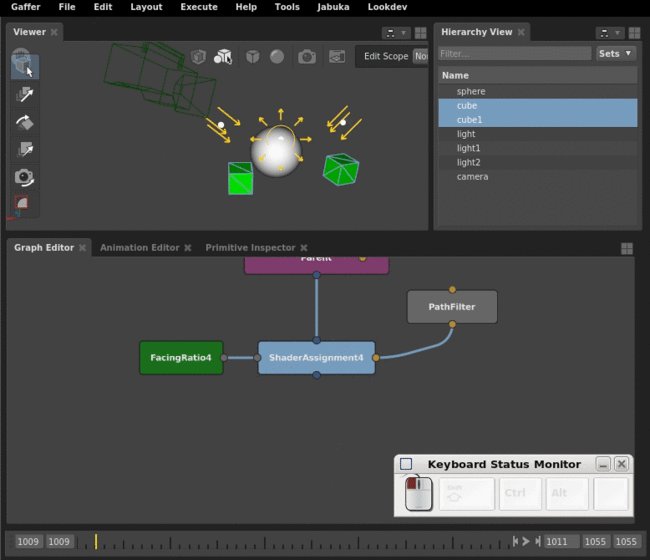
[[File:SelectAffectedObjects.gif|left|frame|Use <code>Select Affected Objects</code> to quickly select all objects affected by a filtered node.]] | |||
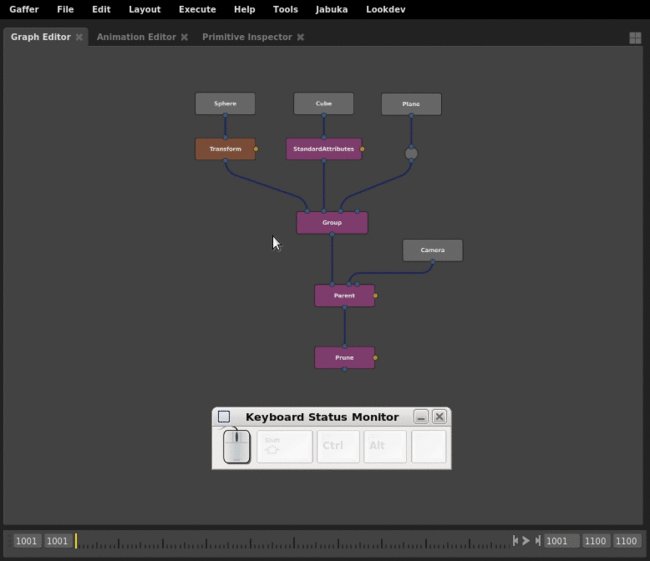
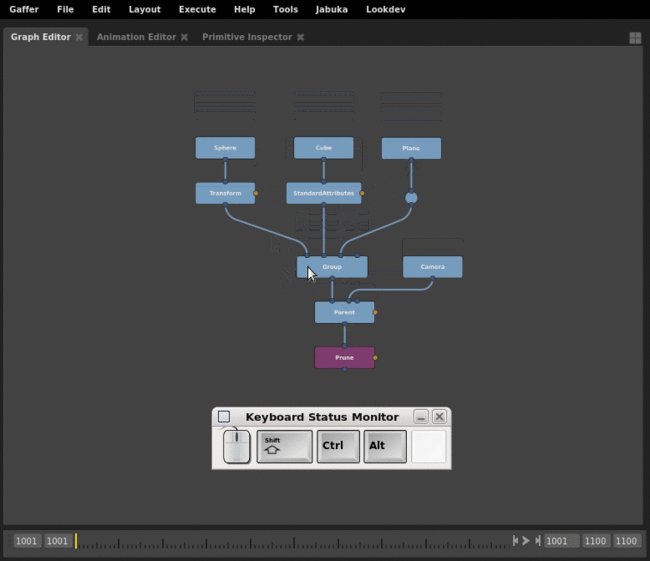
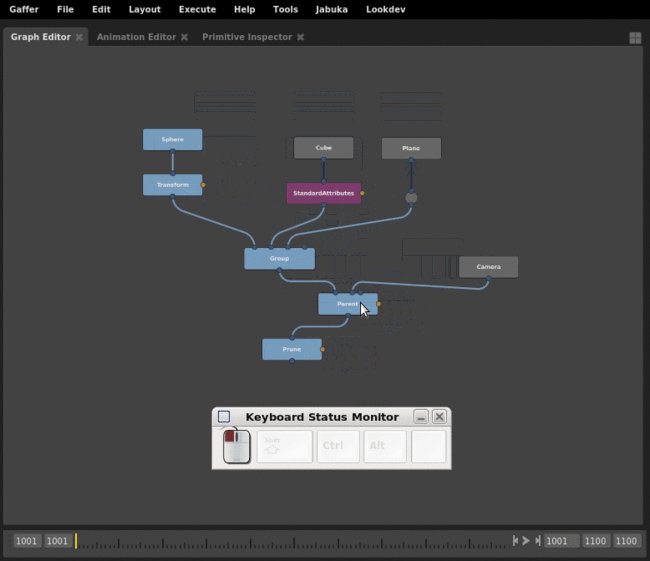
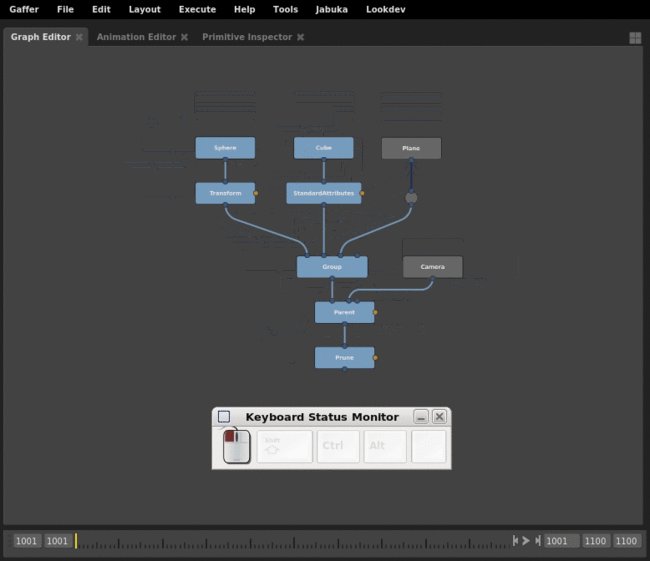
[[File:SelectUpstreamDownstreamNodes.gif|left|frame|Select upstream nodes with <code>Shift</code>+<code>Alt</code>+<code>Click</code>. Select downstream nodes with <code>Ctrl</code>+<code>Alt</code>+<code>Click</code>.]] | [[File:SelectUpstreamDownstreamNodes.gif|left|frame|Select upstream nodes with <code>Shift</code>+<code>Alt</code>+<code>Click</code>. Select downstream nodes with <code>Ctrl</code>+<code>Alt</code>+<code>Click</code>.]] | ||
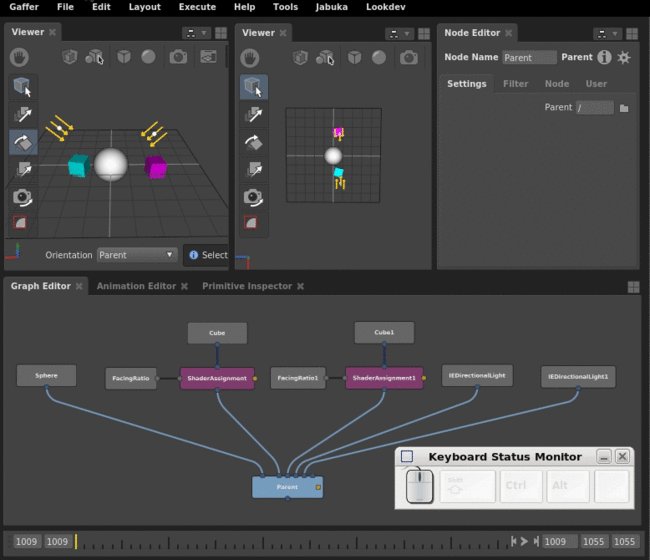
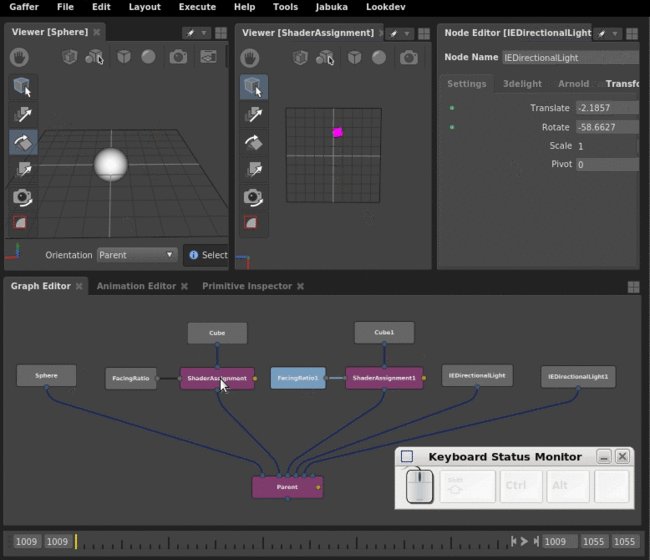
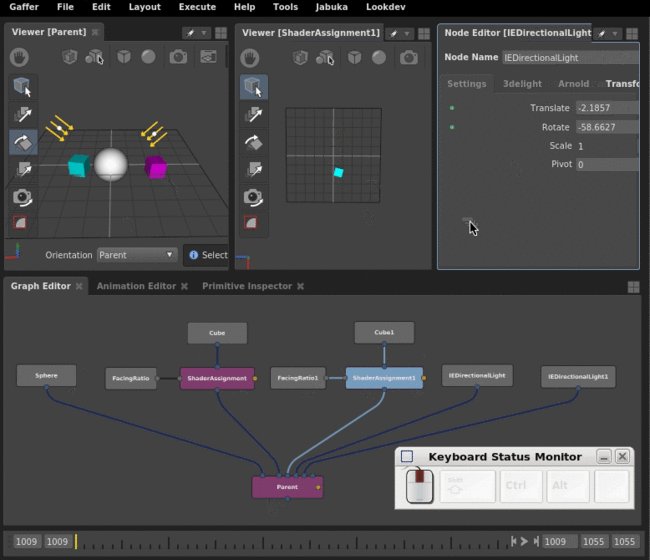
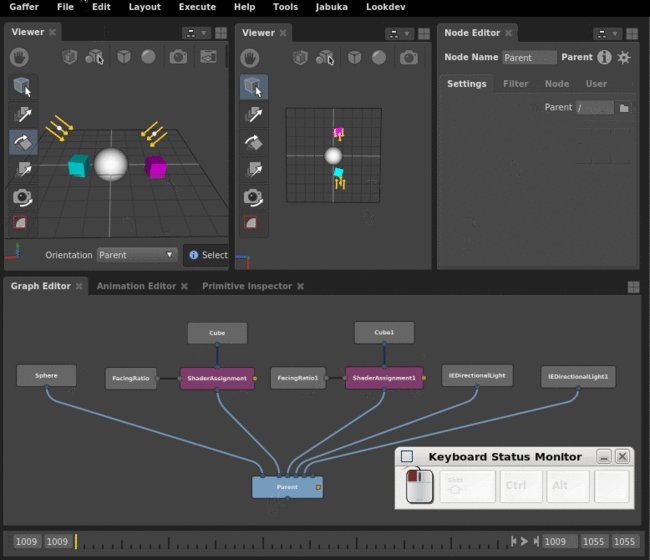
[[File:MiddleDragToPin.gif|left|frame|Middle-drag a node from the Graph Editor to pin it to a Viewer or Editor. <code>N</code> quickly unpins a Viewer or Editor]] | [[File:MiddleDragToPin.gif|left|frame|Middle-drag a node from the Graph Editor to pin it to a Viewer or Editor. <code>N</code> quickly unpins a Viewer or Editor]] | ||
Revision as of 16:25, 3 July 2024
Manipulators

- and increased with =.
Shift while rotating to make precise adjustments. Hold Ctrl to step in 30 degree increments.
V with the translate or rotate tools enabled to snap or aim at the point clicked.
V to snap and aim also works with multiple selected objectsExpressions and the Python Editor


Editing Plug Values

Ctrl + G.

Ctrl or Ctrl + Shift and click-dragging left or right.
Up, Down, Left, Right cursor keys.Viewer


Graph Editor

Select Affected Objects to quickly select all objects affected by a filtered node.
Shift+Alt+Click. Select downstream nodes with Ctrl+Alt+Click.
N quickly unpins a Viewer or Editor